Le blog de Djaiz2Naz
Maintenant que vous savez modifier le css de votre blog, vous allez pouvoir agir sur la largeur des colonnes.
ATTENTION, tous les thèmes Erog ne se prêtent pas à ce petit jeu, en particulier ceux donc la composition graphique est faite d'images à largeur fixe.
Voici les lignes de css :
#global {width:XXX;}
#cl_1_0 {width:XXX;}
#cl_1_1 {width:XXX;}
#cl_1_2 {width:XXX;}
#global est la largeur utile du blog
#cl_1_0 est la largeur de la première colonne
#cl_1_1 est la largeur de la seconde colonne
#cl_1_2 est la largeur de la troisième colonne
Bien sûr, si vous n'avez que deux colonnes, #cl_1_2 n'existe pas.
width signifie largeur en anglais. En langage css aussi.
A vous de remplacer les XXX par des dimensions en pixel (px) ou en poucentages (%).
ATTENTION : comme dans le css original il y a des marges, le but du jeu est que la totalité des marges et colonnes ne dépasse pas la largeur du global.
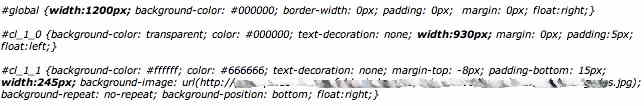
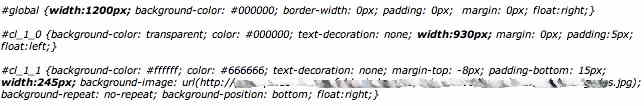
Exemple : le css de mon autre blog au 4/03/2009 :

Les autres instructions des lignes servent à mettre en place des marges, des fonds, des images...
ATTENTION, tous les thèmes Erog ne se prêtent pas à ce petit jeu, en particulier ceux donc la composition graphique est faite d'images à largeur fixe.
Voici les lignes de css :
#global {width:XXX;}
#cl_1_0 {width:XXX;}
#cl_1_1 {width:XXX;}
#cl_1_2 {width:XXX;}
#global est la largeur utile du blog
#cl_1_0 est la largeur de la première colonne
#cl_1_1 est la largeur de la seconde colonne
#cl_1_2 est la largeur de la troisième colonne
Bien sûr, si vous n'avez que deux colonnes, #cl_1_2 n'existe pas.
width signifie largeur en anglais. En langage css aussi.
A vous de remplacer les XXX par des dimensions en pixel (px) ou en poucentages (%).
ATTENTION : comme dans le css original il y a des marges, le but du jeu est que la totalité des marges et colonnes ne dépasse pas la largeur du global.
Exemple : le css de mon autre blog au 4/03/2009 :

Les autres instructions des lignes servent à mettre en place des marges, des fonds, des images...
Mer 4 mar 2009
Aucun commentaire