C'est une question qui est souvent posée.
Le css gère en effet le design du blog : couleurs, formes, images, tailles de polices...
Tous les designs Erog ne sont pas modifiables.
Pour savoir où modifier le css, je vais m'aider d'une série d'images :

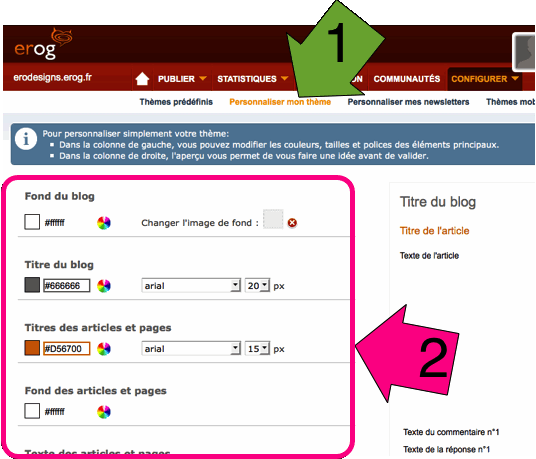
- il faut aller dans >Configurer >Personnaliser mon thème
- On a accès tout de suite à la personnalisation du thème (sans toucher au css), mais il faut aller plus bas.

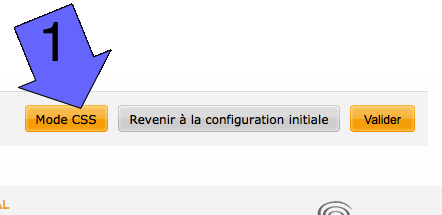
- En bas de la page, il y a un accès au mode CSS.
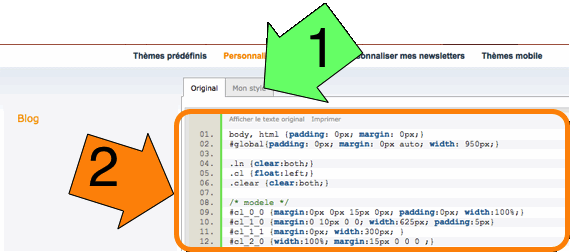
Le css se présente comme une suite de lignes de code. Le langage css se rapproche de l'anglais, les anglophone sont donc un peu plus prêts à l'utiliser, mais ne vous découragez pas.

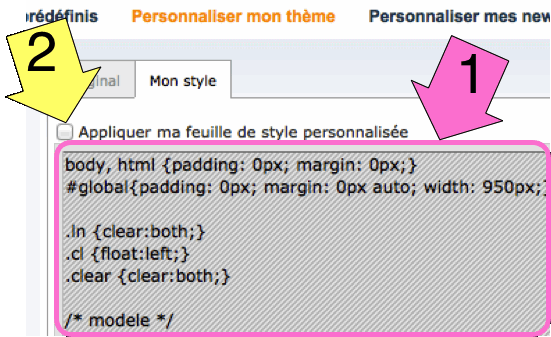
- Cliquez ici pour jouer avec le css
- Ici c'est le css original
Si vous voulez faire demi-tou : c'est toujours possible.

- un clic et vous retrouvez le blog comme avant.
Mais vous avez décidé de modifier l'apparence de votre blog de façon plus complète que la personnalisation, il faut donc continuer le chemin vers le css.

- le css est grisé et non modifiable pour l'instant
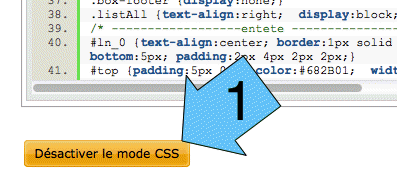
- un clic et tout devient modifiable

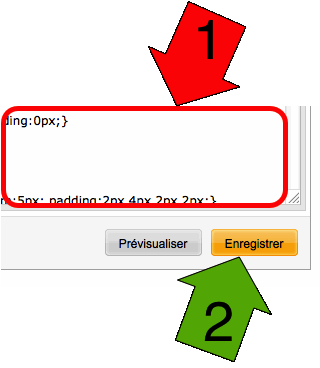
vous voyez que le css n'est plus grisé, les modifications ont été faites et il faut tout valider
d'un clic vous validez le css modifié
N'oubliez pas de regarder votre blog et de vider le cache (appyez sur la touche F5 pour ce faire).
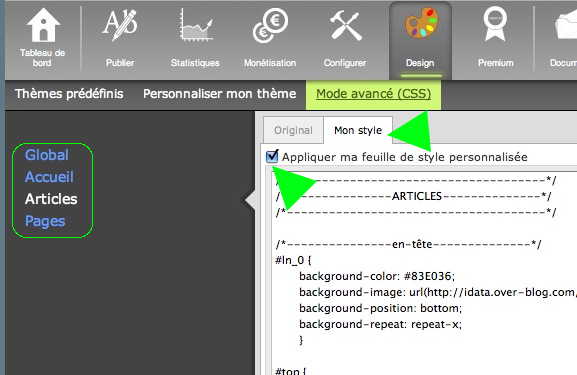
Enfin, pensez que dans le mode classique vous avez un ceul css appelé "Blog" alors que dans le mode avancé vous avez trois css différents "Accueil", "Articles" et "Pages". Les modifications faite dans l'un ne touche pas les autres.
Voici une vieille image, mais à gauche vous voyez les différents css disponibles en mode avancé, ici je suis sur le css des Articles.

Que modifier ?
Cela est l'objets d'autres articles et des aides sur le forum.
Si vous voulez essayer vous même, sachez qu'en utilisant Firefox vous pouvez y ajouter la barre Web Developer. C'est
en anglais et je sais qu'il existe en français.
Présentation
Liste d'articles
- Non, rien, juste comme ça ...
- Noeuds noir sur fond blanc
- Noeuds noir sur fond noir
- Noeuds bleus sur fond blanc
- Noeuds bleus sur fond noir
- Noeuds rouges sur fond noir
- Noeuds rouges sur fond blanc
- Insérer un lecteur mp3, un diaporama, une vidéo de façon autonome
- Fond et bords
- Structure d'un blog Erog


Commentaires