Un site sympa d'horloges à déposer dans votre blog :
http://www.clocklink.com/
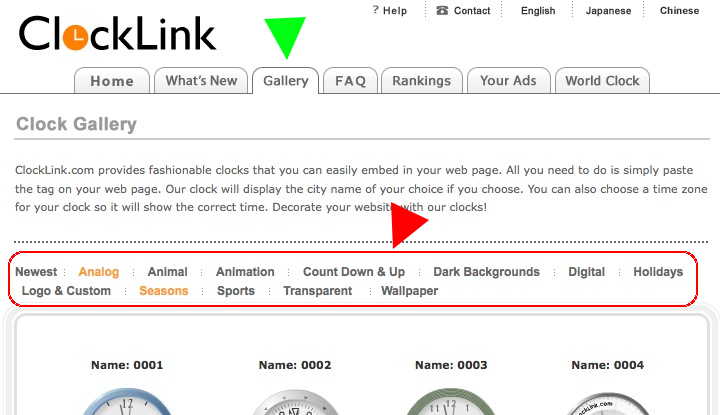
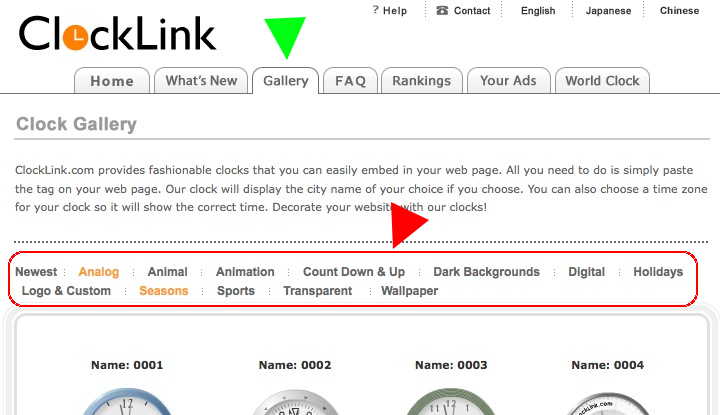
Cliquez sur Gallery (flèche verte) puis visitez les différents thèmes (flèche rouge). Notez la présence de comptes à rebours.

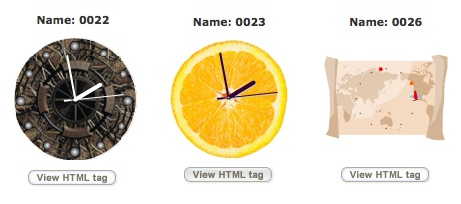
J'ai choisi un fruit, je clique sur "view html tag" :

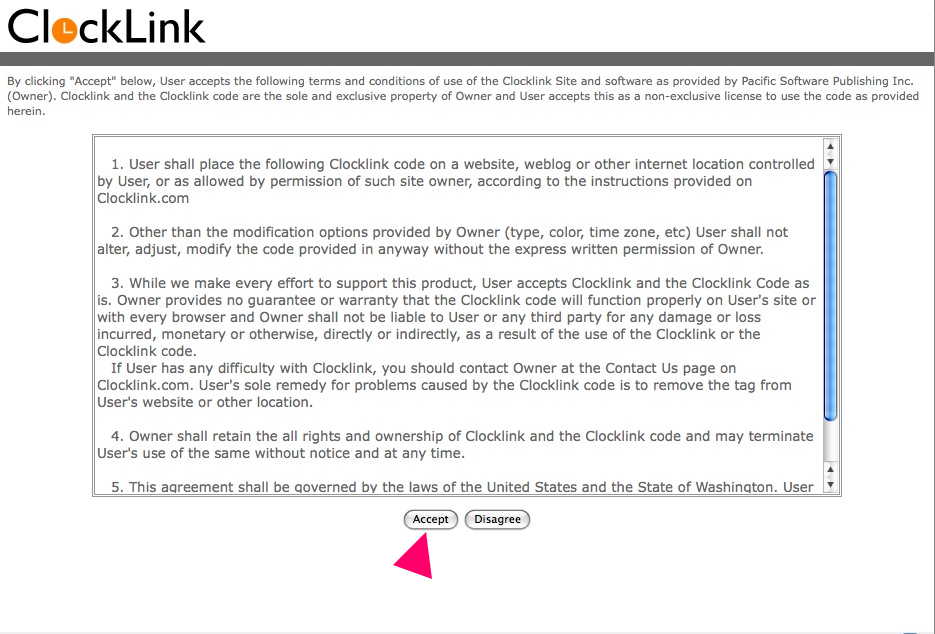
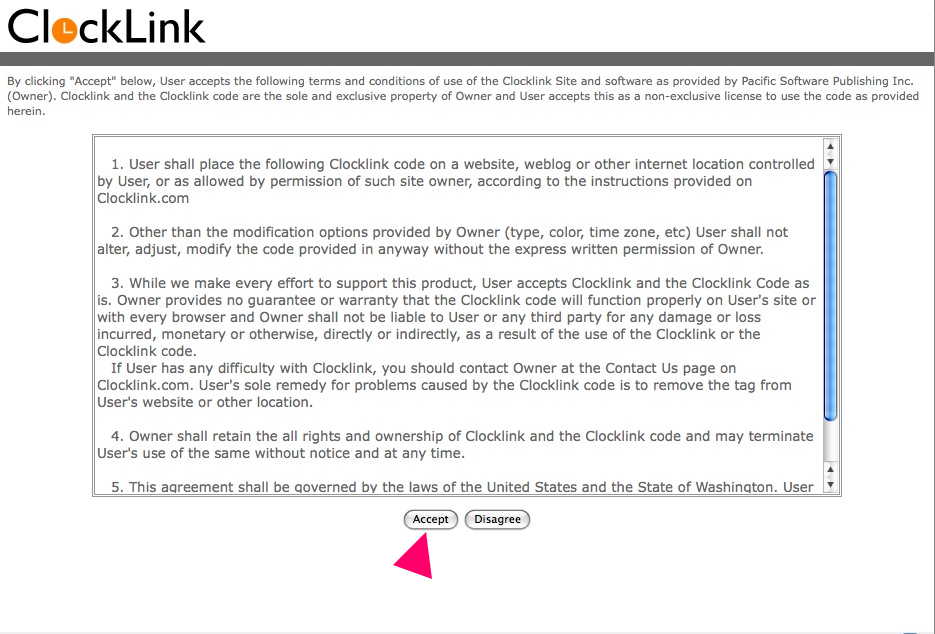
Un popup apparaît, il vous demande de lire les conditions générales d'utilisation et de les accepter (flèche rose).

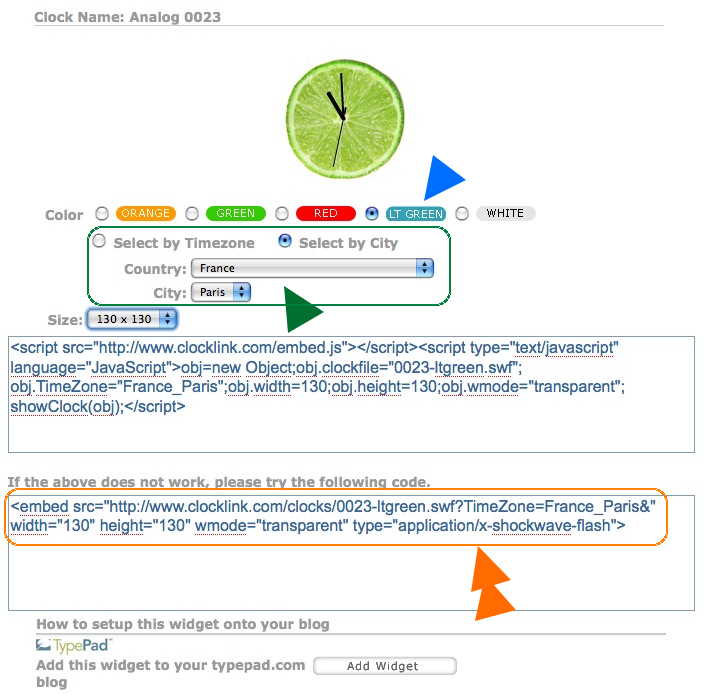
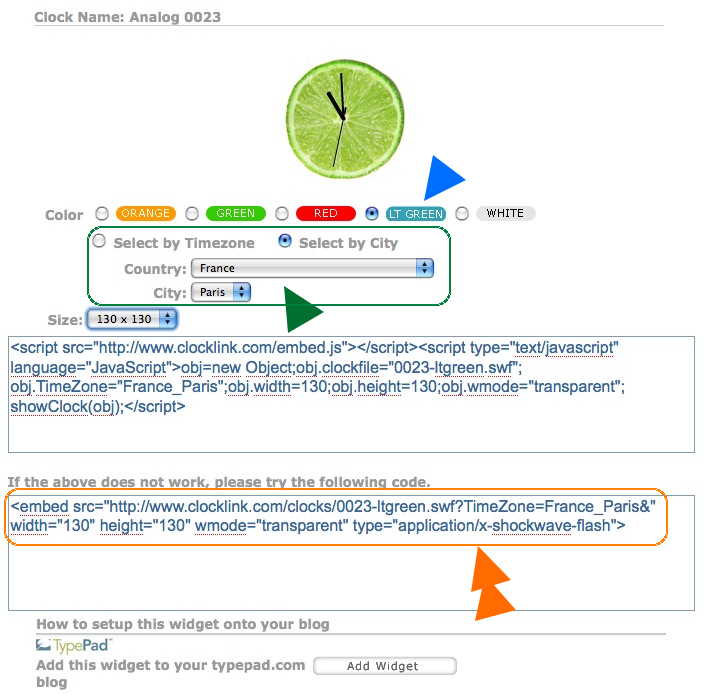
Ensuite, il faut choisir :

>flèche bleue = la couleur (ici un citron vert)
>flèche verte = le fuseau horaire (ici Paris)
>flèche orange = le code à importer dans votre blog.
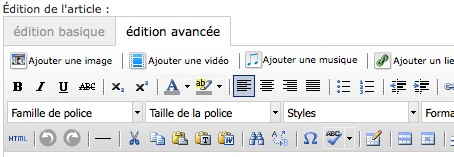
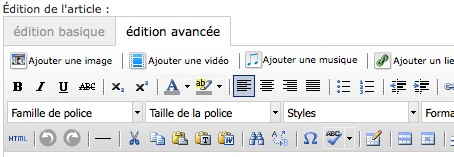
Ce dernier code, il faudra le copier dans un article ou un module en mode html, c'est à dire après avoir cliqué sur l'icône "html" bleue. Pour un article, il faut être en "édition avancée" (voir ci
dessous" et pour un module le bouton est de suite accessible.

Autres sites >
>des comptes à rebours chez
http://www.pour-bientot.com/creer-son-bandeau.php
Publié dans : Avec des images
0
Vous avez chargée une image à la racine du dossier des images Over-Blog ou bien dans un mauvais répertoire ou album que vous avez créé et vous voulez déplacer cette image ?
Ce n'est malheureusement pas possible.
Pourquoi ? Pour une raison très simple et je vais prendre un exemple pour illustrer ceci.
Une présentatrice officie sur la chaîne de télévision A : vous voulez la voir et vous allumez la télévision sur le canal A.
Cette présentatrice décide d'aller travailler chez B : vous avez beau regarder A, vous ne la verrez pas.
Je reprend la même logique avec une image Over-Blog.
Vous mettez une image dans le dossier A et dans votre article vous choisissez l'image dans le dossier A.
L'image passe du dossier A au dossier B: elle disparaît de l'article car l'adresse de l'image de l'article demande toujours à afficher l'image du dossier A.
C'est donc une histoire d'url, de chemin d'accès.
Exemple illustré :
Une image était dans mon dossier forum, je la "déplace" dans le dossier Images-autres

|

|
http://idata.erog.fr/1/00/05/30/Forum/punisparmodos.png
|
http://idata.erog.fr/1/00/05/30/Images-autres/punisparmodos.png
|
Comme le chemin de gauche ne mène plus à l'image, vous ne la voyez pas.
En conclusion :
Déplacer une image, c'est la charger dans un nouveau dossier (ou album) et de la retirer de l'ancien dossier. Mais il faut refaire les articles dans lesquels cette image apparaissait pour refaire
le chemin, en gros il faut remettre l'image en place.
Publié dans : Avec des images
1
![]()
![]() Un
album ne peut être créé que directement dans >Documents >Mes Images et albums.
Un
album ne peut être créé que directement dans >Documents >Mes Images et albums.
Voici comment faire pas à pas
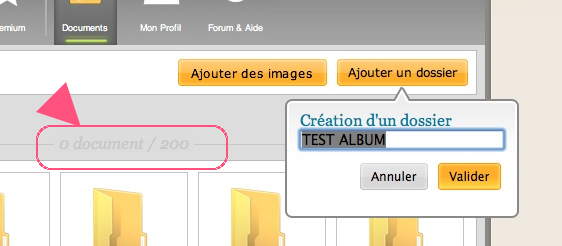
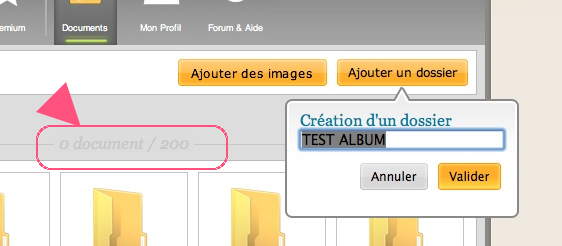
Tout d'abord, il faut créer un dossier et pour cela il faut cliquer sur la grosse icône "Ajouter un dossier".

Un popup s'ouvre pour donner un nom à ce répertoire.
Vous remarquerez l'information que j'ai entourée de rose : c'est le nombre d'images à la racine (directement dans >Document >mes Images) qui confirme l'information qu'il existe un maximum
de 200 fichiers par dossier.
Je donne un nom et je valide. Moi je n'ai appelé "TEST ALBUM". Merci de ne pas utiliser de caractères spéciaux ou accentués. Les espaces seront transformés en tirets (comme le mien).
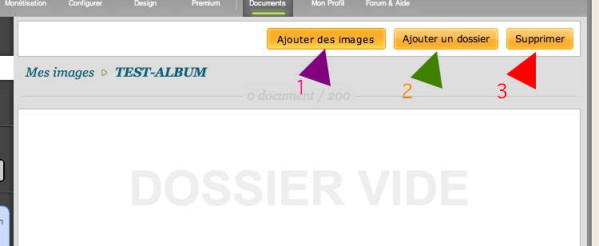
J'arrive alors directement dans le répertoire, pas besoin de cliquer.

A gauche il y a le chemin : nous sommes dans Mes Images, dans "TEST-ALBUM".
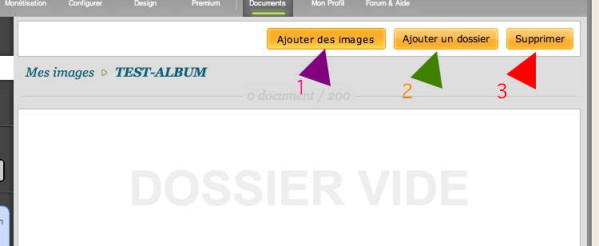
Il faut remplir ce dossier en cliquant sur la grosse icône "Ajouter des images", flèche 1.
Nouveauté : vous pouvez aussi directement créer des sous-dossiers, flèche 2, ou bien supprimer car quelque-chose ne vous plait pas, flèche 3.
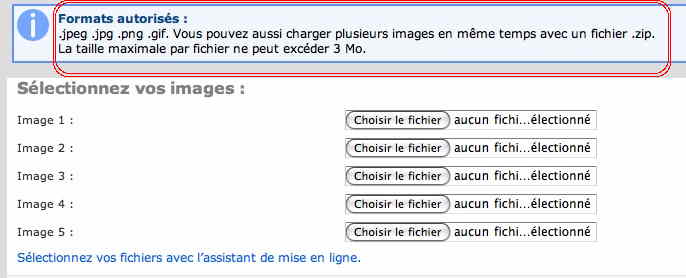
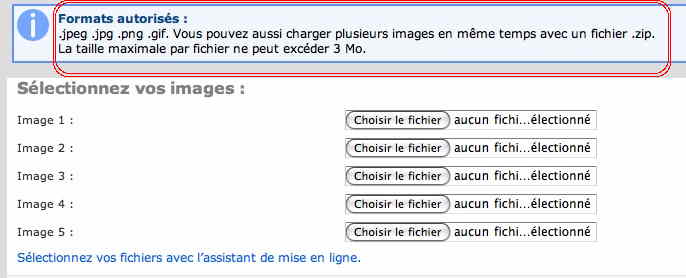
Je laisse ici une ancienne image car elle reprends les types de fichiers et le poids maximal. Je ne sais pas si c'est toujours d'actualité : elle sera retirée si ça ne l'est pas.

Je clique sur parcourir pour rechercher les images dans mon ordinateur. Je recommencerais l'opération autant de fois que possible.
Il n'y a (presque) plus d'optimisation dans l'hébergement. Mais il est réellement inutile de mettre de très grosses images : elles seront retaillées pour loger dans votre article et donc
prendrons de l'espace inutile dans votre espace d'hébergement.
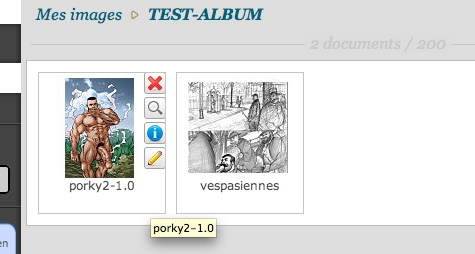
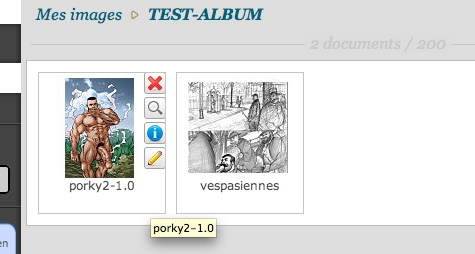
J'ai personellement ajouté deux images.

Dans l'image ci dessus l'image de droite est déjà chargée et celle de gauche est en train d'être téléchargée (le pourcentage de téléchargement apparaît).
Pour un bon référencement, je vais ajouter des informations aux images. Je passe le curseur sur l'image et apparaissent quatre icones.

La croix rouge : supprimer l'image.
La loupe : afficher l'image et son url, c'est à dire son adresse sur internet.
Le i bleu : modifier les informations, c'est-à-dire le titre, la description et l'auteur.
Le crayon jaune : publication directe dans un article.
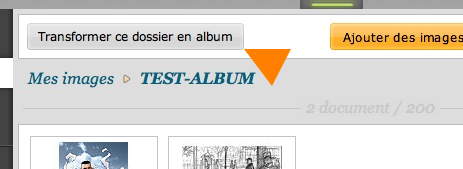
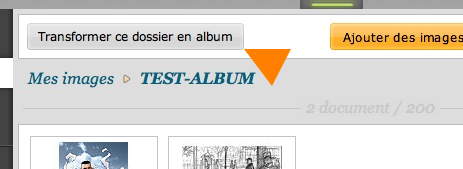
Maintenant, je suis prêt à transformer ce répertoire en album.
Je clique sur le gros icône "Transformer ce dossier en album"

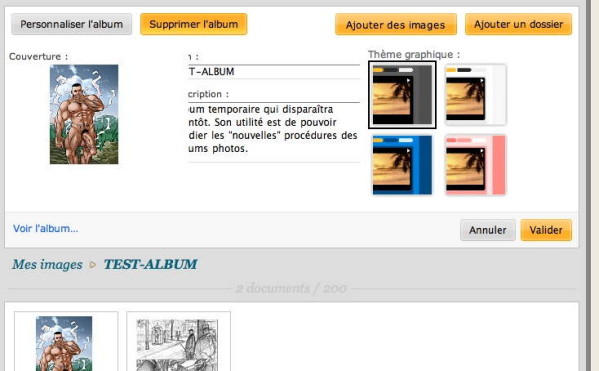
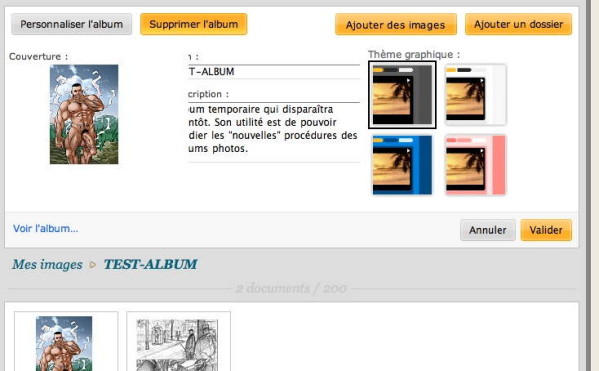
Un page s'ouvre et propose plusieurs choix : le choix de la couverture et le choix du thème de l'album (4 seulement actuellement, je choisi le rose).

Je peux aussi modifier le nom de l'album visible sur le blog et mettre une description de l'album.
Un clic sur l'image qui sert de couverture à l'album permet de choisir une autre image.
Je n'oublie pas de valider en bas à droite.
Mon album est créé, je vois le chemin pour y accéder plus tard pour ajouter une image, changer la couverture ou changer le thème.
Je pourrais aussi plus tard complètement effacer ce dossier en cliquant sur la croix rouge qui apparaît quand le curseur passe sur son icône (comme pour les images).
Pas de panique si vous cliquez de façon intempestive, il est demandé une confirmation.
Maintenant que j'ai créé un album, je veux le montrer.
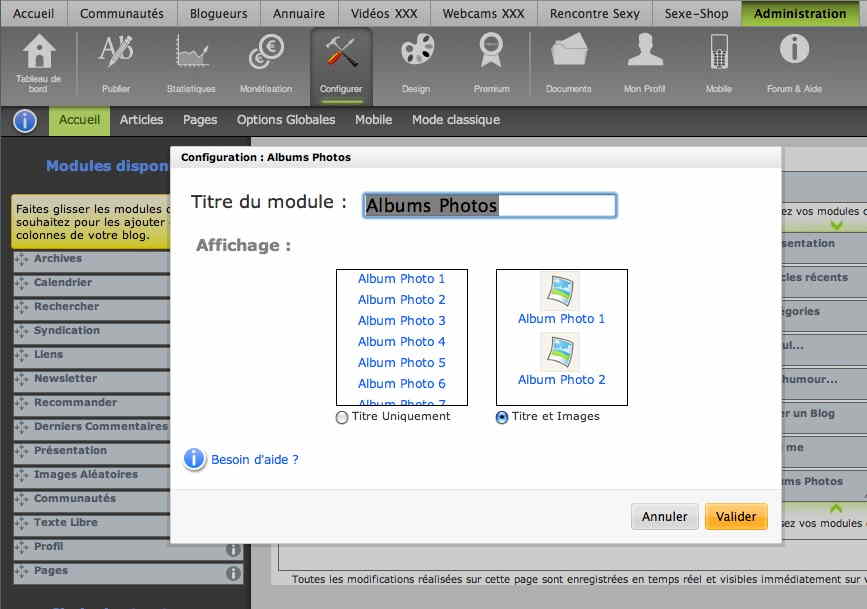
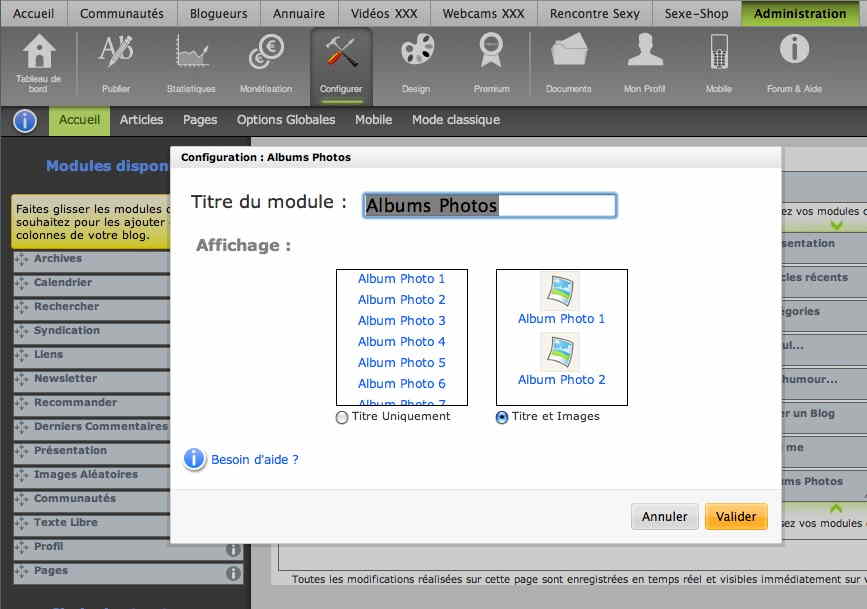
Je vais dans >Configurer >Mise en Page
Je dépose le module dans mon blog et en cliquant sur le petit marteau jaune, j'accède à quelques réglages.

Je valides, je vide le cache et l'album est présent sur mon blog.
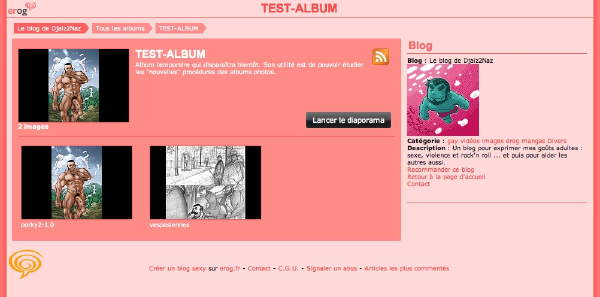
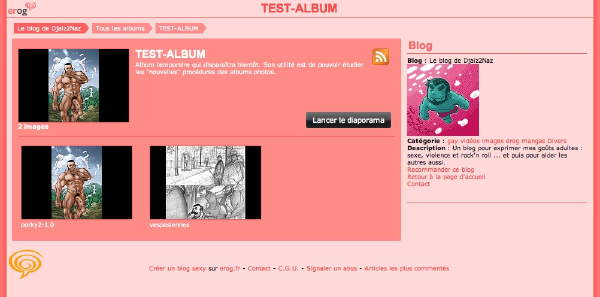
Je clique dessus et j'ai plein de trucs à voir :

Je vois le chemin de la page sur laquelle je suis.
Je vois la couverture de l'album, son nom et sa description.
Je vois un fux rss pour s'abonner.
Je vois que je peux lancer un diaporama.
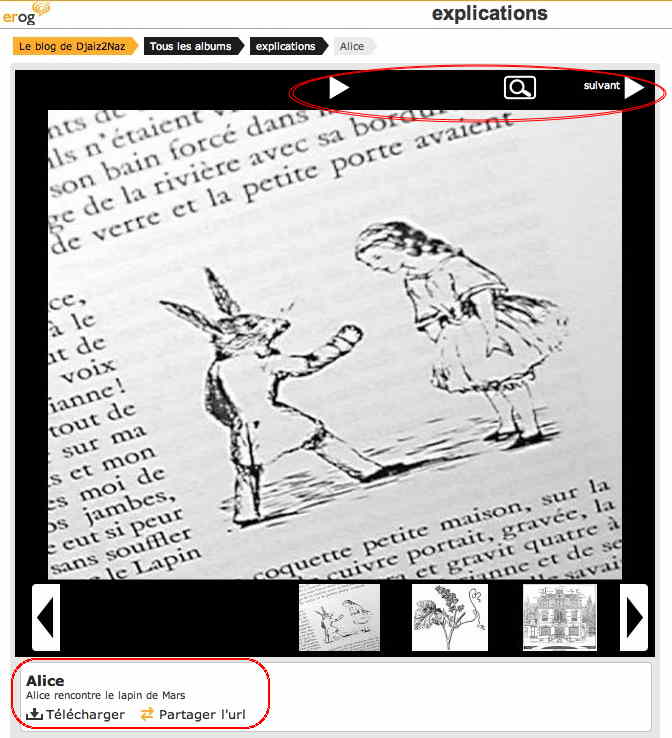
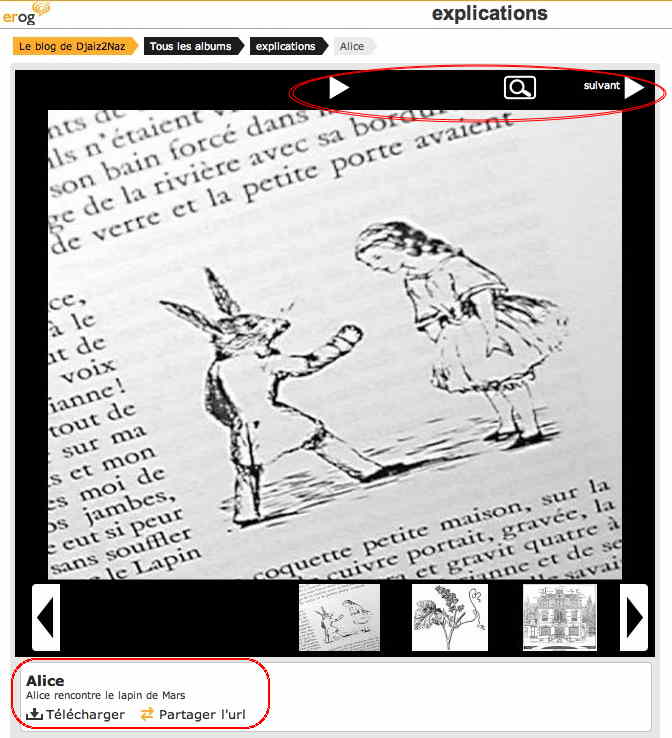
Si je clique sur une image de cet album, j'obtiens la page suivante (ancienne image, désolé) :

J'ai toujours le chemin.
Je peux lancer la lecture du diaporama, afficher sur la totalité de l'écran avec la loupe et passer à l'image suivante.
Je vois également le nom de l'image, sa description et deux options.
La première permet de télécharger l'image, elle peut être désactivée là : >Configurer >Options globales >Réglages avancés >Bloquer le clic droit de la souris (permet une protection
anti-copie).
La seconde permet de donner l'url de la page (pas de l'image) à envoyer par exemple à un ami pour qu'il accède directement à la page contenant l'image. C'était déjà possible avant en recopiant
l'url de la page affichée dans la barre de navigation de Firefox ou Internet Explorer ou autre navigateur, mais maintenant cette url est "faussée" par l'utilisation du javascript des nouveaux
albums, ce bouton a donc été créé.
Et voilà, vous êtes maintenant des pros de l'album selon Erog.
Publié dans : Avec des images
0



















Commentaires