Pour mettre une image dans un article, vous avez plusieurs solutions.
Il faut tout d'abord sélectionner l'endroit de l'ajout de l'image dans l'article en y mettant le pointeur de la souris, un clic et il se transforme en barre verticale clignotante.
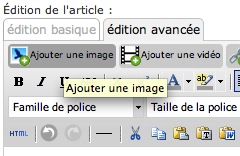
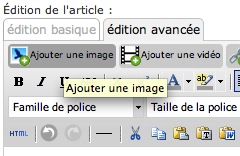
Ensuite, il faut cliquer sur le bouton d'ajout d'image.

Ensuite, il faut désigner l'image et c'est là que le choix intervient.
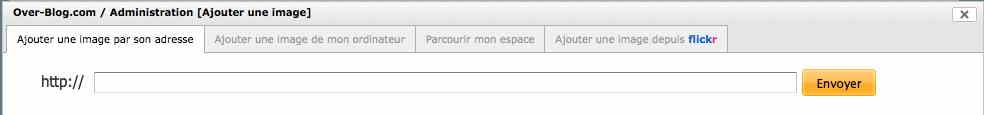
Vous avez déjà hébergé l'image ailleurs que chez Erog
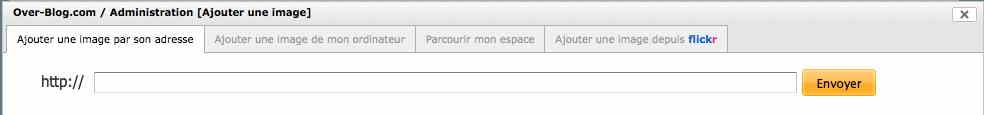
Dans le pop-up qui survient, c'est le premier choix qu'il faut faire.

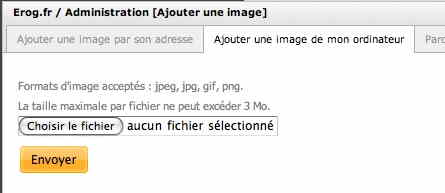
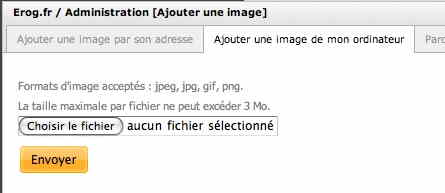
Vous disposez de l'image sur le disque dur de votre ordinateur
Il faut l'héberger pour qu'elle soit disponible à tout le monde et 24h/24, vous pouvez faire le second choix.

L'image ne sera pas optimisée au chargement, pensez à le faire avant afin de sauvegarder votre espace d'hébergement et d'avoir un affichage plus rapide du blog. Par exemple, j'optimise beaucoup
(peut être trop d'ailleurs !

)
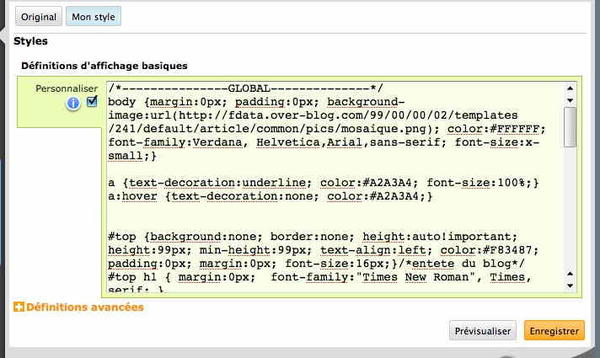
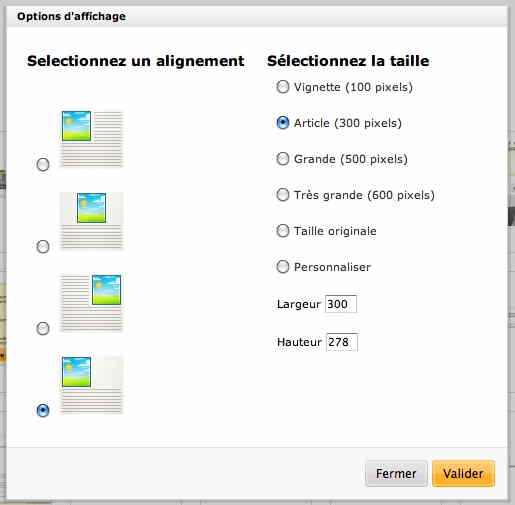
Ensuite vous voyez la page d'hébergerment des images et un popup pour faire les choix de position et de taille :
 ATTENTION :
ATTENTION : si vous ne parvenez plus à ajouter d'image, c'est que le dossier utilisé pour y ajouter les images est plein (200 images), il faut en
créer un autre. C'est dans >Documents >Images >Créer un nouveau répertoire que ça se passe.
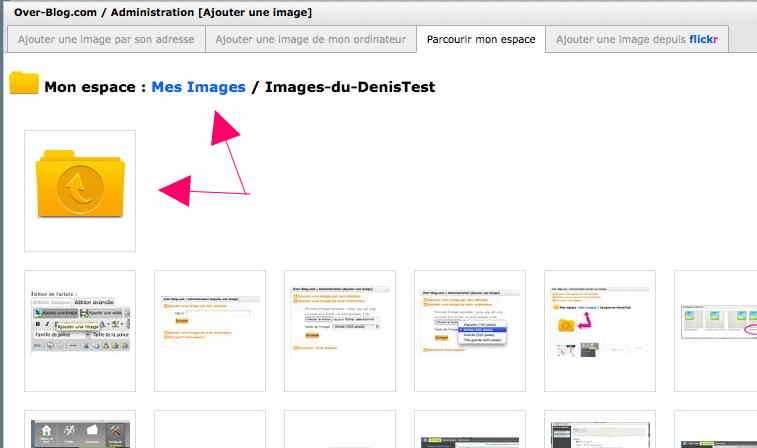
Vous avez déjà hébergé l'image dans un dossier Erog
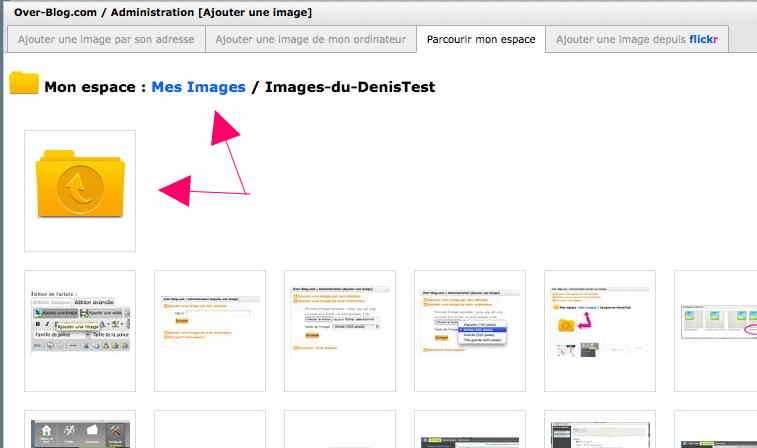
Le troisième choix vous permet de choisir le dossier dans lequel est l'image puis de sélectionner l'image.

Les flêches roses vous indiquent ou cliquer pour retourner à la racine du dossier "Images" ou pour fermer le dossier dans lequel vous êtes.
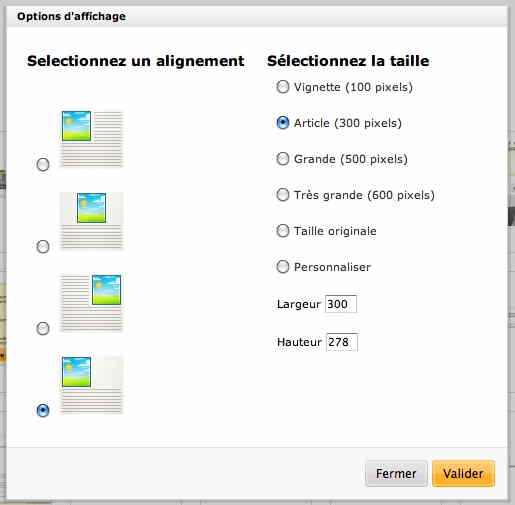
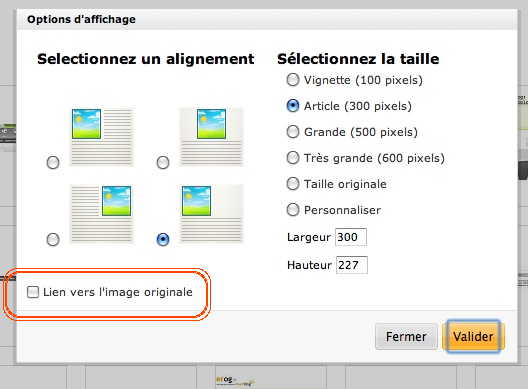
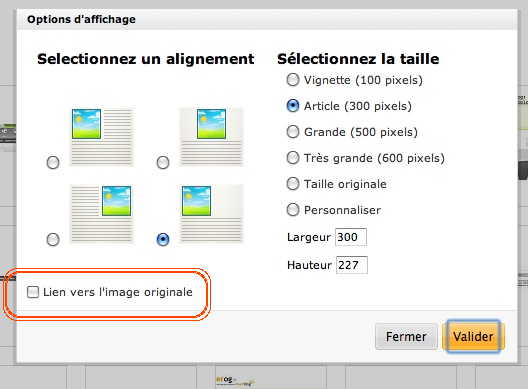
Une fois l'image choisie un dernier pop-up apparaît : le choix de la position de l'image et de sa taille :

Vous noterez zn bas à gauche que vous pouvez faire de cette image un lien vers l'image en taille originale (maxi 1200 pixels).
Puis vous validez avec le bouton orange en bas à droite.
L'image apparaît dans l'article ou le module en cours d'édition.
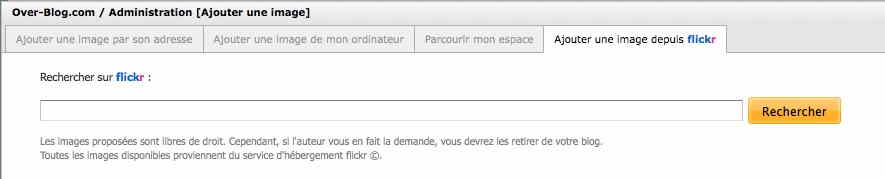
Un quatrième choix est apparu !
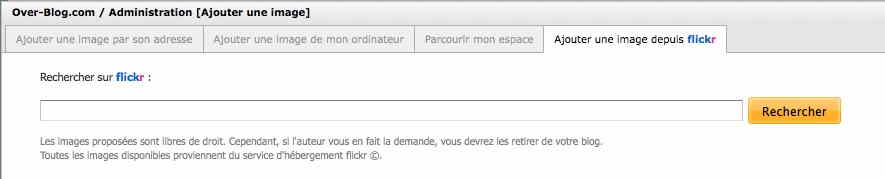
Vous voulez importer une image de la bibliothèque Flick'r
Il vous suffit de décrire l'image et d'envoyer votre requête, de choisir l'image voulue et de valider.

Le coin des conseils !
-
ATTENTION, étant donné que chaque dossier (y compris le dossier image) est limité à 200 fichiers, mon conseil est de créer des répertoires. Si vous hébergez vos images
directement depuis l'éditeur d'article (seconde possibilité), passez d'abord par le parcours de votre espace pour sélectionner le bon dossier (troisième possibilité) avant de revenir sur le
second onglet.

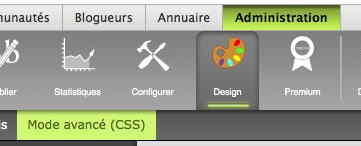
 Pour un fond sur toutes les pages, il faudra
choisir "Glogal" et pour un fond sur seulement la page des Albums il faudra cliquer sur "Albums photos".
Pour un fond sur toutes les pages, il faudra
choisir "Glogal" et pour un fond sur seulement la page des Albums il faudra cliquer sur "Albums photos".










Commentaires