Pour mettre une imageen fond de blog, il faut tout d'abord héberger l'image soit chezErog pour une petite image (moins de 600 pixels pour les blogs de niveau Confiance), soit chez un hébergeur externe pour une image de grande taille.
Une fois cela fait, il faut relever ses manches et mettre les mains dans le camboui.
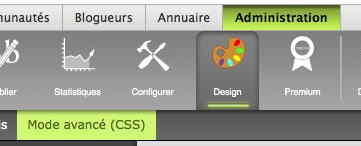
Tout d'abord, dans l'Administration Erog, il faut aller dans l'onglet "Design" puis l'onglet CSS :

Si vous êtes en mode classique il n'y a qu'un seul css.
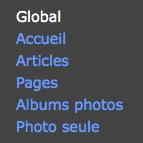
Si vous êtes en mode avancé, vous avez autant de css que de sorte de page et elles sont toutes listées dans la colonne de gauche :
 Pour un fond sur toutes les pages, il faudra
choisir "Glogal" et pour un fond sur seulement la page des Albums il faudra cliquer sur "Albums photos".
Pour un fond sur toutes les pages, il faudra
choisir "Glogal" et pour un fond sur seulement la page des Albums il faudra cliquer sur "Albums photos".
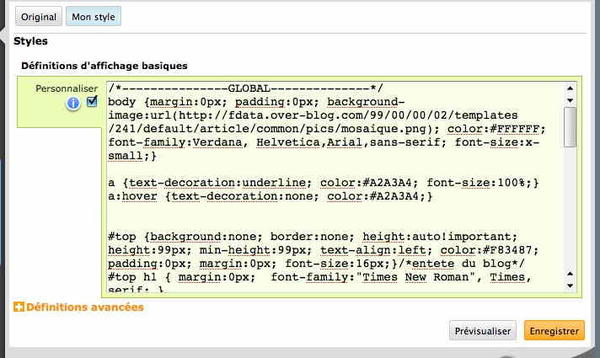
Il faut cliquer sur la case "Mon Style", cocher la case "Personnaliser" et chercher la ligne qui commence par le mot "body". C'est facile, elle apparaît en premier. Pour exemple, voici mon css (dont je n'ai pas changé l'image de fond):

J'y ai trouvé la la commande suivante : backgound-image:url(ADRESSE DE L'IMAGE HEBERGEE);.
Vous voyez maintenant où il faut intervenir pour mettre ou changer une image de fond, amusez vous bien.
Présentation
Liste d'articles
- Non, rien, juste comme ça ...
- Noeuds noir sur fond blanc
- Noeuds noir sur fond noir
- Noeuds bleus sur fond blanc
- Noeuds bleus sur fond noir
- Noeuds rouges sur fond noir
- Noeuds rouges sur fond blanc
- Insérer un lecteur mp3, un diaporama, une vidéo de façon autonome
- Fond et bords
- Structure d'un blog Erog


Commentaires