Maintenant que vous savez modifier le css de votre blog, vous allez pouvoir agir sur la largeur des colonnes.
ATTENTION, tous les thèmes Erog ne se prêtent pas à ce petit jeu, en particulier ceux donc la composition graphique est faite d'images à largeur fixe.
Voici les lignes de css :
#global {width:XXX;}
#cl_1_0 {width:XXX;}
#cl_1_1 {width:XXX;}
#cl_1_2 {width:XXX;}
#global est la largeur utile du blog
#cl_1_0 est la largeur de la première colonne
#cl_1_1 est la largeur de la seconde colonne
#cl_1_2 est la largeur de la troisième colonne
Bien sûr, si vous n'avez que deux colonnes, #cl_1_2 n'existe pas.
width signifie largeur en anglais. En langage css aussi.
A vous de remplacer les XXX par des dimensions en pixel (px) ou en poucentages (%).
ATTENTION : comme dans le css original il y a des marges, le but du jeu est que la totalité des marges et colonnes ne dépasse pas la largeur du global.
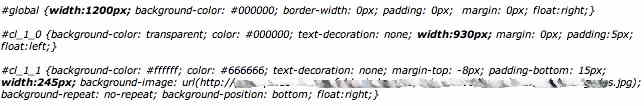
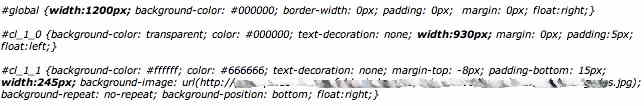
Exemple : le css de mon autre blog au 4/03/2009 :

Les autres instructions des lignes servent à mettre en place des marges, des fonds, des images...
ATTENTION, tous les thèmes Erog ne se prêtent pas à ce petit jeu, en particulier ceux donc la composition graphique est faite d'images à largeur fixe.
Voici les lignes de css :
#global {width:XXX;}
#cl_1_0 {width:XXX;}
#cl_1_1 {width:XXX;}
#cl_1_2 {width:XXX;}
#global est la largeur utile du blog
#cl_1_0 est la largeur de la première colonne
#cl_1_1 est la largeur de la seconde colonne
#cl_1_2 est la largeur de la troisième colonne
Bien sûr, si vous n'avez que deux colonnes, #cl_1_2 n'existe pas.
width signifie largeur en anglais. En langage css aussi.
A vous de remplacer les XXX par des dimensions en pixel (px) ou en poucentages (%).
ATTENTION : comme dans le css original il y a des marges, le but du jeu est que la totalité des marges et colonnes ne dépasse pas la largeur du global.
Exemple : le css de mon autre blog au 4/03/2009 :

Les autres instructions des lignes servent à mettre en place des marges, des fonds, des images...
Présentation
Liste d'articles
- Non, rien, juste comme ça ...
- Noeuds noir sur fond blanc
- Noeuds noir sur fond noir
- Noeuds bleus sur fond blanc
- Noeuds bleus sur fond noir
- Noeuds rouges sur fond noir
- Noeuds rouges sur fond blanc
- Insérer un lecteur mp3, un diaporama, une vidéo de façon autonome
- Fond et bords
- Structure d'un blog Erog


Commentaires