Je m'aperçois que je n'ai pas fais d'article concernant la barre Erog. Je me rattrape aujourd'hui avec, je l'espère, un article qui vous donnera toutes les informations nécessaires.
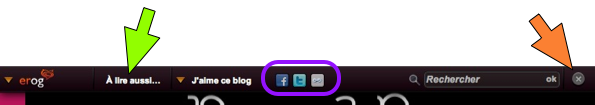
Alors, cette barre se présente sous cette forme :

Je vous parle tout de suite de la flèche orange : c'est le bouton pour que le lecteur de votre blog masque la barre. une fois celle-ci masquée, il y a à ce même endroit une flèche vers le bas pour la faire apparaître à nouveau.
Pour gérer les options de la barre Erog, cela se passe dans >Configurer >Mise en page >petit marteau de la barre.
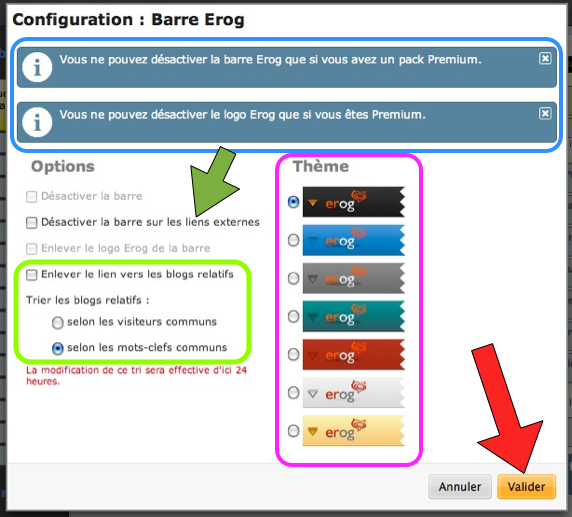
Tout est là :

Entouré de bleu : les explications du pourquoi deux options sont grisées et donc non modifiables. En effet ces deux options ne sont disponibles qu'aux membres Premium. Un clic sur la croix à
gauche de chaque message pour le faire disparaître.
Flèche verte : si un visiteur clique sur un lien dans votre blog, la barre suit et reste en haut de l'écran même si le nouveau site n'est pas hébergé par Erog. Cela permet par exemple de
revenir à votre blog puisqu'un lien "revenir au blog de ..." apparaît. Si vous ne voulez pas de cette option, il faut décocher. Si vos vidéos ne se lisent pas sur le blog mais sur leur hébergeur,
la solution est de décocher cette case.
Entouré de vert-clair : correspond dans la première image à la flèche vert-clair, permet au visiteur de découvrir d'autres blogs selon le tri que vous aurez fait (soit les autres sites lus
par vos visiteurs, soit des blogs ayant les mêmes mots clefs que le votre).
Entouré de rose : vous pouvez choisir la couleur de votre barre.
Flèche rouge : n'oubliez pas bien sûr de valider vos choix.
Voilà pour les modifications les plus simples.
Vous pouvez également aller plus loin en mettant les mains dans le css (et donc à déconseiller à celles et ceux qui ne veulent pas se prendre la tête).
Vous pouvez effectuer quelques changements d'apparence par le css.
Par exemple, dans la première image, j'ai entouré de violet trois boutons : Facebook, Twiter et Liens de la page affichée raccourcis. Mais Facebook et Twitter refusent les contenus adultes,
alors pourquoi ne pas retirer les deux premiers boutons.
Pour le bouton Facebook : html body .expand .buttons .noborder .facebook {display:none!important;}
Pour le bouton Twitter : html body .expand .buttons .noborder .twitter {display:none!important;}
La barre est un peu transparente vers le haut. Si vous ne voulez pas de cela, vous pouvez donner une couleur à la barre :
html body .expand .buttons {background-color:#000000!important;}
Pour personnaliser le bouton de recherches, vous pouvez décider de la couleur du fond et de celle de l'écriture :
html body .expand .buttons .right p .query {background-color:#000000!important; color:#ffffff!important;}
Présentation
Liste d'articles
- Non, rien, juste comme ça ...
- Noeuds noir sur fond blanc
- Noeuds noir sur fond noir
- Noeuds bleus sur fond blanc
- Noeuds bleus sur fond noir
- Noeuds rouges sur fond noir
- Noeuds rouges sur fond blanc
- Insérer un lecteur mp3, un diaporama, une vidéo de façon autonome
- Fond et bords
- Structure d'un blog Erog


Commentaires