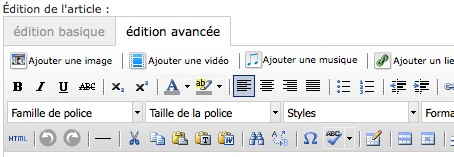
C'est un essai, je vais insérer le code en html dans le + en dessous de l'article:
<img src="http://accel2.fdata.over-blog.com/1/00/05/30/avatar-blog-1008406466-tmpphpo27KF6.jpeg" alt="Denis" width="100" height="75"/>
alt, c'est pour nommer l'image, height, c'est la hauteur et width la largeur. Ces trois données sont totalement facultatives.
Bon bah on voit ma signature la haut, ça marche.
Par contre, il faut penser à recoller à chaque édition de l'article











Commentaires