Comment faire une belle page d'accueil sur son blog ?
Ce n'est pas la question que m'avais posée
Rose, mais c'est la réponse que je lui ai apportée. Je développe ici ma réponse, des images étant
toujours plus parlante que des explications textuelles.
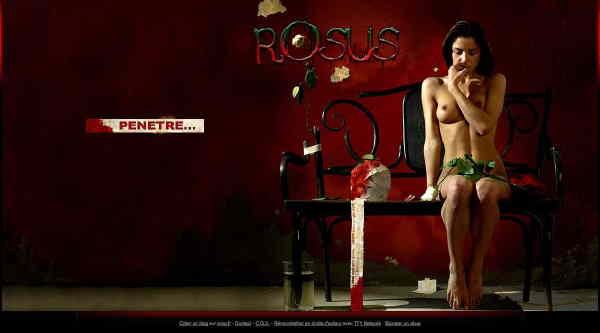
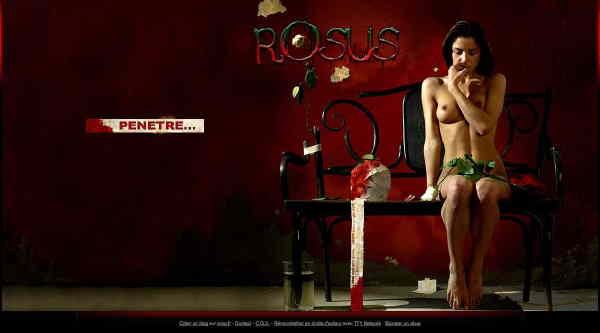
Voici le résultat :

C'est sobre, c'est classe.... Je peux commencer la mise en place avec vous.
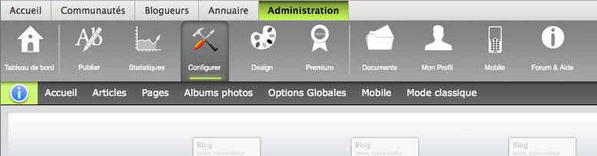
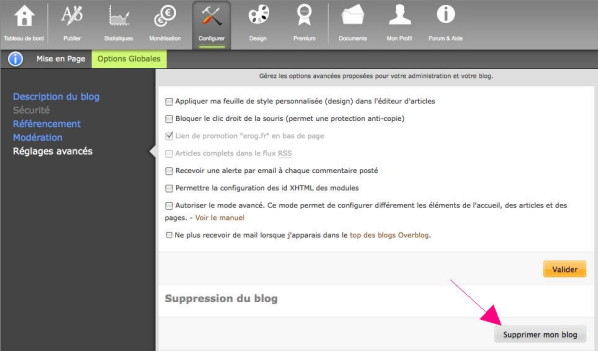
Il faut tout d'abord passer en mode Avancé.
>Administration >Configurer >Mode avancé, valider.
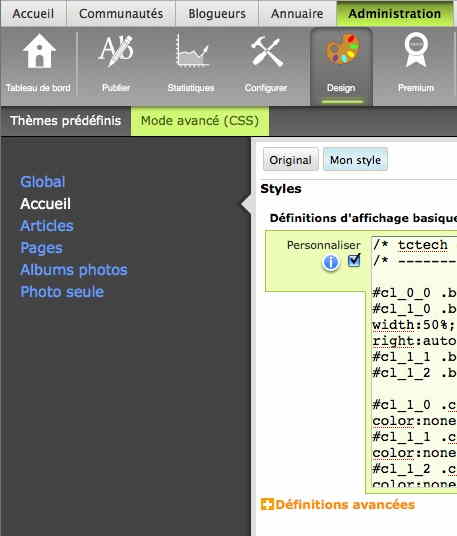
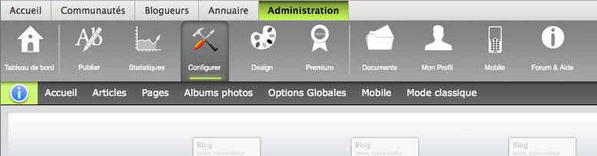
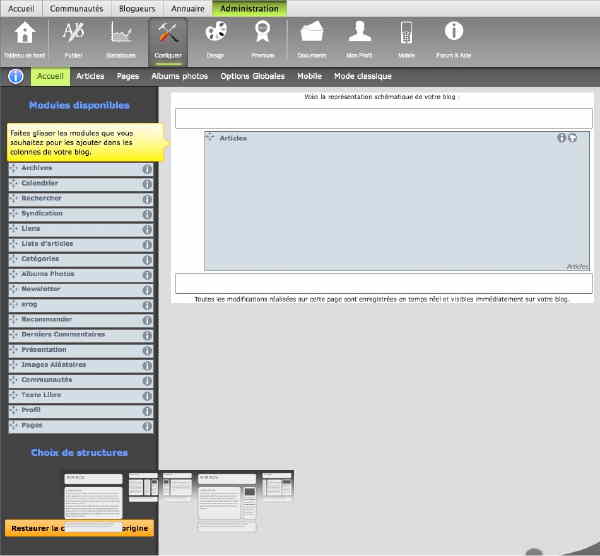
J'obtient ceci :

Il y a maintenant beaucoup plus d'onglets en haut : il est possible de changer la configuration du blog pour tous les types de pages.
C'est l'accueil qui sera seulement développé ici. D'ailleurs, Je clique sur cet onglet.
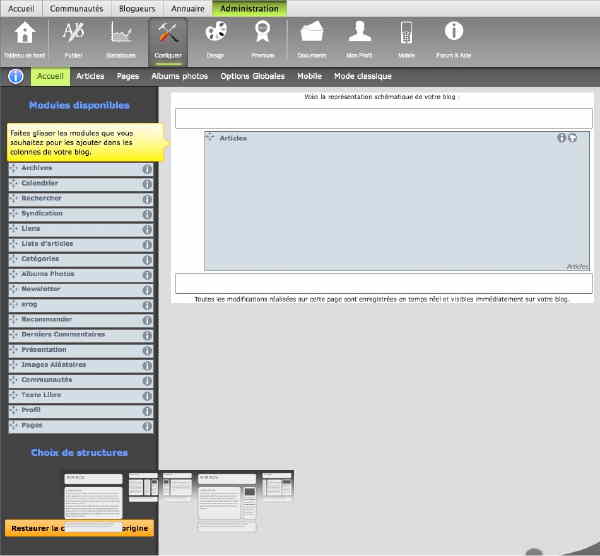
Pour cette page d'accueil, il ne faut pas de module, il faut donc choisir une structure avec une seule colone :

C'est tout en bas, j'ai développé dans l'image ci dessus l'ensemble des choix possibles pour ce design. Certains thèmes prédéfinis proposent plus de choix. Il suffit de cliquer sur la structure
avec une seule colonne.
J'ai également retirer lesmodules d'en-tête et de pied de page en les glissant-déposant de la droite vers la colone de gauche.
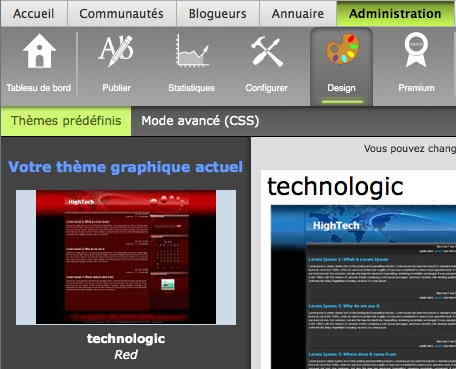
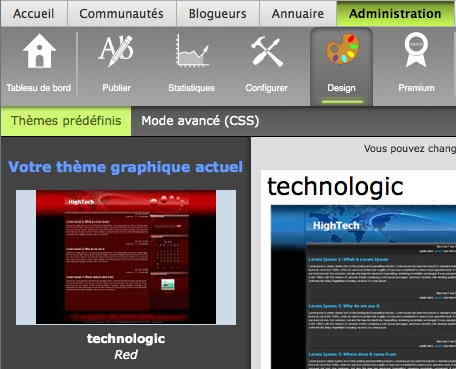
A propos de thème, il faut choisir un design de base, le choix s'est porté sur Technologic rouge.
(ce choix est toujours possible, mais le design n'est plus modifiable)

Puis j'ai cliqué sur "Mode avancé (CSS)" pour modifier la feuille de style.
|
Ne pas confondre le mode Avancé de >Configurer et Mode avancé (CSS). Le premier permet de faire des présentations différentes par type de page sur
le blog (accueil, articles, albums-photos, Pages...) et le second permet même en mode classique dans >Configurer de modifier l'apparence graphique du thème prédéfini.
|
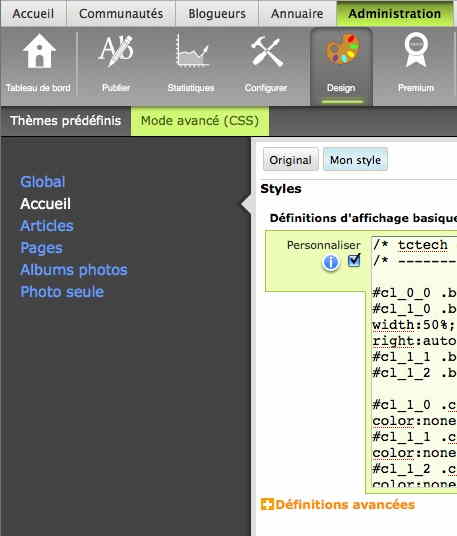
Je peux maintenant changer le design de chaque type de page du blog. Je clique sur "Accueil" à gauche, je clique sur "Mon style" en case bleue, je coche "Personnaliser" et je peux faire les
modifications ou copier-coller les informations données ssur le forum (par exemples).

Voici le css de la page d'accueil de Rose qui permet d'éliminer la majeure partie des éléments décoratifs du thème Technologic rouge:
/* tctech default article 7 */
/* --------ACCEUIL-------- */
#cl_0_0 .box {background-image:none; background-color:none;}
#cl_1_0 .box {background-image:none; background-color:none; width:50%; margin: 0 auto!important; margin-left:auto; margin-right:auto;}
#cl_1_1 .box {background-image:none; background-color:none;}
#cl_1_2 .box {background-image:none; background-color:none;}
#cl_1_0 .column_content {background-image:none; background-color:none;}
#cl_1_1 .column_content {background-image:none; background-color:none;}
#cl_1_2 .column_content {background-image:none; background-color:none;}
#ln_0 {display:none;}
#ln_1 {background-image:none; background-color:none;}
#ln_2 #cl_2_0 {display:none;}
.article_even {border-width: 0px;}
.option {border-width: 0px;}
.before_articles {display:none;}
.divTitreArticle {display:none;}
.after_articles {display:none;}
.contenuArticle {height:380px; border-width: 0px; margin-top:240px}
.contenuArticle img {border-width: 0px ;padding: 0px;}
.articles {background-image:none; background-color:none; border-width: 0px;}
#legals {background:none; border-width: 0px;}
|
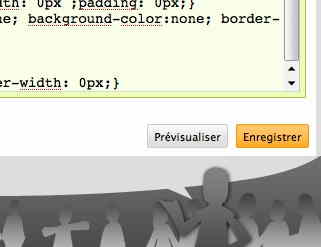
Je n'oublie pas de valider avec la case orange en bas à droite :

C'est tout.
Vous pouvez maintenant modifier d'autres types de pages de votre blog en suivant le même chemin.
Cela peut vous paraître simple, le plus dur étant bien sûr d'avoir une idée précise de ce que vous voulez obtenir et de toucher au css (le forum est là pour vous aider, n'oubliez pas d'y regarder
les fils importants à lire qui sont en orange) .












Commentaires