Le blog de Djaiz2Naz
Comment faire une belle page d'accueil sur son blog ?
Ce n'est pas la question que m'avais posée Rose, mais c'est la réponse que je lui ai apportée. Je développe ici ma réponse, des images étant toujours plus parlante que des explications textuelles.
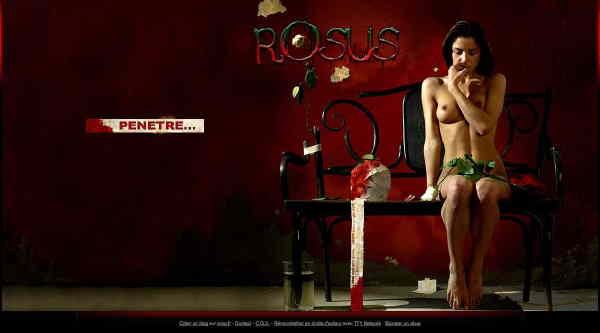
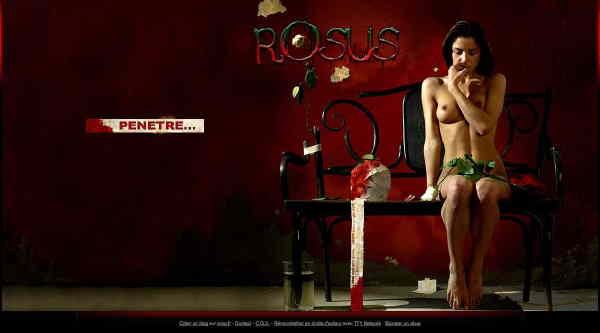
Voici le résultat :

C'est sobre, c'est classe.... Je peux commencer la mise en place avec vous.
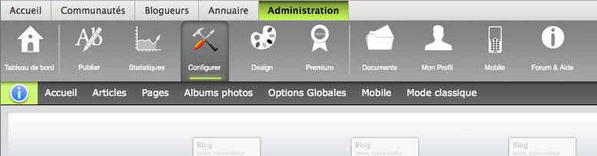
Il faut tout d'abord passer en mode Avancé.
>Administration >Configurer >Mode avancé, valider.
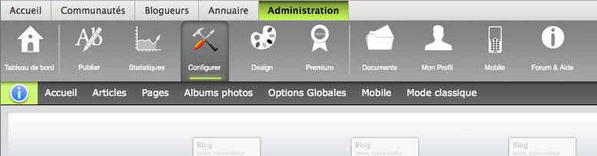
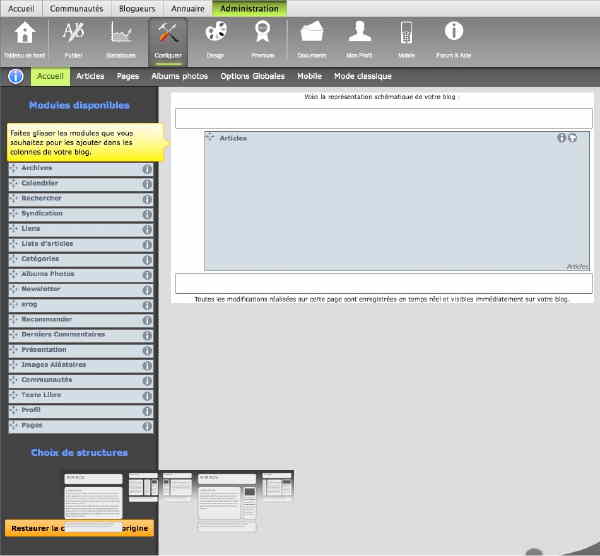
J'obtient ceci :

Il y a maintenant beaucoup plus d'onglets en haut : il est possible de changer la configuration du blog pour tous les types de pages.
C'est l'accueil qui sera seulement développé ici. D'ailleurs, Je clique sur cet onglet.
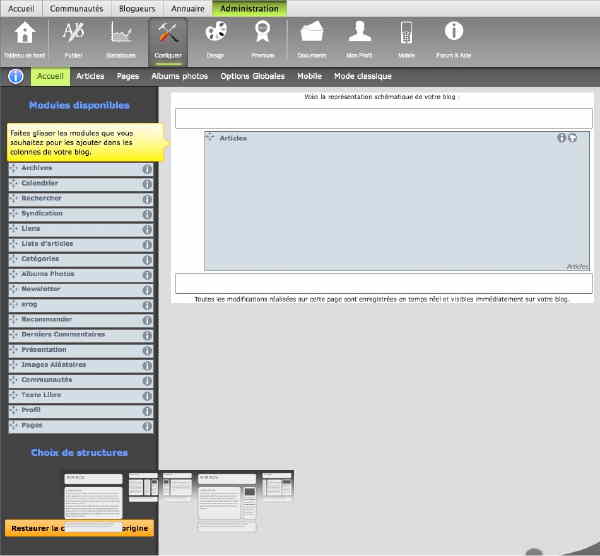
Pour cette page d'accueil, il ne faut pas de module, il faut donc choisir une structure avec une seule colone :

C'est tout en bas, j'ai développé dans l'image ci dessus l'ensemble des choix possibles pour ce design. Certains thèmes prédéfinis proposent plus de choix. Il suffit de cliquer sur la structure avec une seule colonne.
J'ai également retirer lesmodules d'en-tête et de pied de page en les glissant-déposant de la droite vers la colone de gauche.
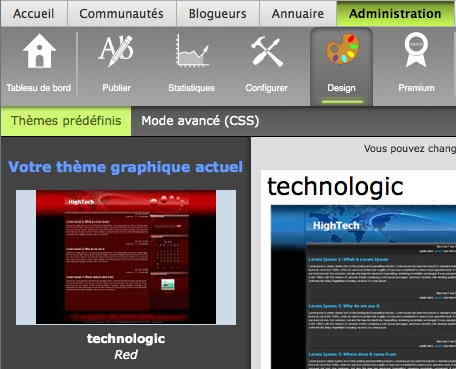
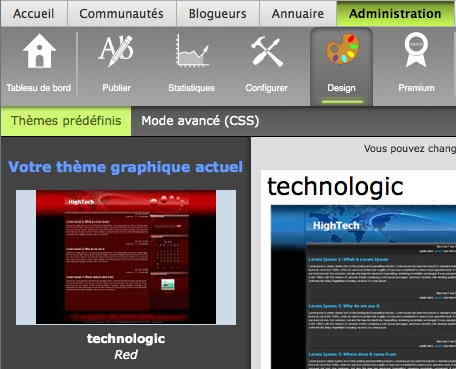
A propos de thème, il faut choisir un design de base, le choix s'est porté sur Technologic rouge.
(ce choix est toujours possible, mais le design n'est plus modifiable)

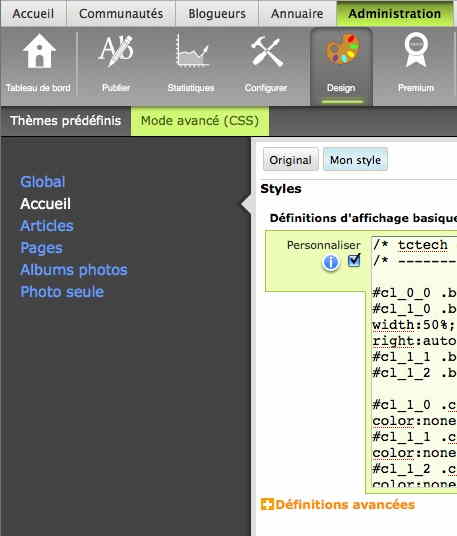
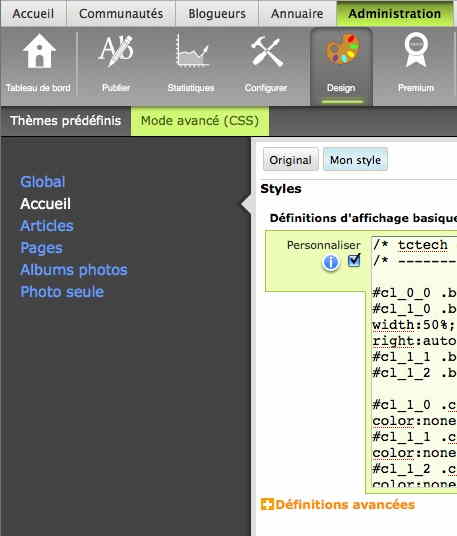
Puis j'ai cliqué sur "Mode avancé (CSS)" pour modifier la feuille de style.
Ne pas confondre le mode Avancé de >Configurer et Mode avancé (CSS). Le premier permet de faire des présentations différentes par type de page sur le blog (accueil, articles, albums-photos, Pages...) et le second permet même en mode classique dans >Configurer de modifier l'apparence graphique du thème prédéfini. Je peux maintenant changer le design de chaque type de page du blog. Je clique sur "Accueil" à gauche, je clique sur "Mon style" en case bleue, je coche "Personnaliser" et je peux faire les modifications ou copier-coller les informations données ssur le forum (par exemples).

Voici le css de la page d'accueil de Rose qui permet d'éliminer la majeure partie des éléments décoratifs du thème Technologic rouge:
/* tctech default article 7 */
/* --------ACCEUIL-------- */
#cl_0_0 .box {background-image:none; background-color:none;}
#cl_1_0 .box {background-image:none; background-color:none; width:50%; margin: 0 auto!important; margin-left:auto; margin-right:auto;}
#cl_1_1 .box {background-image:none; background-color:none;}
#cl_1_2 .box {background-image:none; background-color:none;}
#cl_1_0 .column_content {background-image:none; background-color:none;}
#cl_1_1 .column_content {background-image:none; background-color:none;}
#cl_1_2 .column_content {background-image:none; background-color:none;}
#ln_0 {display:none;}
#ln_1 {background-image:none; background-color:none;}
#ln_2 #cl_2_0 {display:none;}
.article_even {border-width: 0px;}
.option {border-width: 0px;}
.before_articles {display:none;}
.divTitreArticle {display:none;}
.after_articles {display:none;}
.contenuArticle {height:380px; border-width: 0px; margin-top:240px}
.contenuArticle img {border-width: 0px ;padding: 0px;}
.articles {background-image:none; background-color:none; border-width: 0px;}
#legals {background:none; border-width: 0px;}
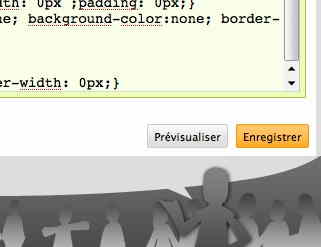
Je n'oublie pas de valider avec la case orange en bas à droite :

C'est tout.
Vous pouvez maintenant modifier d'autres types de pages de votre blog en suivant le même chemin.
Cela peut vous paraître simple, le plus dur étant bien sûr d'avoir une idée précise de ce que vous voulez obtenir et de toucher au css (le forum est là pour vous aider, n'oubliez pas d'y regarder les fils importants à lire qui sont en orange) .
Ce n'est pas la question que m'avais posée Rose, mais c'est la réponse que je lui ai apportée. Je développe ici ma réponse, des images étant toujours plus parlante que des explications textuelles.
Voici le résultat :

C'est sobre, c'est classe.... Je peux commencer la mise en place avec vous.
Il faut tout d'abord passer en mode Avancé.
>Administration >Configurer >Mode avancé, valider.
J'obtient ceci :

Il y a maintenant beaucoup plus d'onglets en haut : il est possible de changer la configuration du blog pour tous les types de pages.
C'est l'accueil qui sera seulement développé ici. D'ailleurs, Je clique sur cet onglet.
Pour cette page d'accueil, il ne faut pas de module, il faut donc choisir une structure avec une seule colone :

C'est tout en bas, j'ai développé dans l'image ci dessus l'ensemble des choix possibles pour ce design. Certains thèmes prédéfinis proposent plus de choix. Il suffit de cliquer sur la structure avec une seule colonne.
J'ai également retirer lesmodules d'en-tête et de pied de page en les glissant-déposant de la droite vers la colone de gauche.
A propos de thème, il faut choisir un design de base, le choix s'est porté sur Technologic rouge.
(ce choix est toujours possible, mais le design n'est plus modifiable)

Puis j'ai cliqué sur "Mode avancé (CSS)" pour modifier la feuille de style.
Ne pas confondre le mode Avancé de >Configurer et Mode avancé (CSS). Le premier permet de faire des présentations différentes par type de page sur le blog (accueil, articles, albums-photos, Pages...) et le second permet même en mode classique dans >Configurer de modifier l'apparence graphique du thème prédéfini. Je peux maintenant changer le design de chaque type de page du blog. Je clique sur "Accueil" à gauche, je clique sur "Mon style" en case bleue, je coche "Personnaliser" et je peux faire les modifications ou copier-coller les informations données ssur le forum (par exemples).

Voici le css de la page d'accueil de Rose qui permet d'éliminer la majeure partie des éléments décoratifs du thème Technologic rouge:
/* tctech default article 7 */
/* --------ACCEUIL-------- */
#cl_0_0 .box {background-image:none; background-color:none;}
#cl_1_0 .box {background-image:none; background-color:none; width:50%; margin: 0 auto!important; margin-left:auto; margin-right:auto;}
#cl_1_1 .box {background-image:none; background-color:none;}
#cl_1_2 .box {background-image:none; background-color:none;}
#cl_1_0 .column_content {background-image:none; background-color:none;}
#cl_1_1 .column_content {background-image:none; background-color:none;}
#cl_1_2 .column_content {background-image:none; background-color:none;}
#ln_0 {display:none;}
#ln_1 {background-image:none; background-color:none;}
#ln_2 #cl_2_0 {display:none;}
.article_even {border-width: 0px;}
.option {border-width: 0px;}
.before_articles {display:none;}
.divTitreArticle {display:none;}
.after_articles {display:none;}
.contenuArticle {height:380px; border-width: 0px; margin-top:240px}
.contenuArticle img {border-width: 0px ;padding: 0px;}
.articles {background-image:none; background-color:none; border-width: 0px;}
#legals {background:none; border-width: 0px;}
Je n'oublie pas de valider avec la case orange en bas à droite :

C'est tout.
Vous pouvez maintenant modifier d'autres types de pages de votre blog en suivant le même chemin.
Cela peut vous paraître simple, le plus dur étant bien sûr d'avoir une idée précise de ce que vous voulez obtenir et de toucher au css (le forum est là pour vous aider, n'oubliez pas d'y regarder les fils importants à lire qui sont en orange) .
Sam 18 oct 2008
7 commentaires
Bonjour,
J'ai une question !
Je n'arrive pas à faire de mapping.
Erog ou over blog les efface...
Il y a une raison ?
Je ne suis pas au bonne endroit (je m'en excuse.) mais je n'ai trouvé nul part la réponse à cette "erreur" technique.
Cordialement.
Essentiel - le 10/02/2009 à 00h32
J'avais aidé un blogueur à mettre une image clicable sur l'accueil de son blog donc c'est possible et sa marche.
Je te propose de la lecture :
> http://bakemono.over-blog.com/article-11658724.html
> http://bakemono.over-blog.com/article-11576762.html
Dis moi comment tu fais, quels sont les messages que tu vois ? Dis moi quel est le code avant et après ?
Je te propose de la lecture :
> http://bakemono.over-blog.com/article-11658724.html
> http://bakemono.over-blog.com/article-11576762.html
Dis moi comment tu fais, quels sont les messages que tu vois ? Dis moi quel est le code avant et après ?
Djaiz2Naz
Voici les codes qui fonctionnent partout. mais qu'Erog à priori n'accepte pas.
C'est simplement du html donc je ne comprends pas.
Merci pour tout je vais voir les liens.
Essentiel - le 10/02/2009 à 09h25
Re bonjour,
même dans les commentaire le code est refusé (sourire) c'est du html pur même code que Gimp ou Open office.
Je ne comprends pas.
Merci j'essaye via "contact".
Essentiel - le 10/02/2009 à 09h46
Ce n'est pas passé.
L mieux est de créer un fil dans le forum.
Merci.
L mieux est de créer un fil dans le forum.
Merci.
Djaiz2Naz
pfff,
Bon ben je comprend pas trop comment tu fais, chez moi y'a rien qui change et impossible d'insérer l'image de font pour faire un belle accueil
Bon ben je comprend pas trop comment tu fais, chez moi y'a rien qui change et impossible d'insérer l'image de font pour faire un belle accueil
opendutch - le 11/03/2010 à 16h24
Dans la personnalisation de ton thème, tu as demandé à ce qu'il n'y ait pas d'image de fond, mais une couleur. Si tu veux une image de fond, il faut en mette une à cet endroit.
Concernant le "y'a rien qui change", il faut penser àvider le cache (voir mon article à ce sujet).
Concernant le "y'a rien qui change", il faut penser àvider le cache (voir mon article à ce sujet).
Djaiz2Naz
ok! merci pour cette réponse je vais tester ca des demains.
opendutch - le 11/03/2010 à 23h46
As tu réussi ?
Djaiz2Naz
bonjour
probléme de lecture des commentaires postés sur mon blog,je les ouvre mais rien ! on dirait qu'ils sont écrits en blanc sur blanc,ils sont là mais illisibles !
merci pour votre aide.
probléme de lecture des commentaires postés sur mon blog,je les ouvre mais rien ! on dirait qu'ils sont écrits en blanc sur blanc,ils sont là mais illisibles !
merci pour votre aide.
dawlize - le 09/05/2012 à 02h31
Bonjour,
Quelle est l'adresse de ton blog ? ![]()
Djaiz2Naz
merci Djaiz2Naz pour ta réponse,je viens de régler le probléme,il falait juste changer la couleur de l'écriture.
je ne sais pas si mon blog vous interessera car c'est pour les gays.je vous donne son adresse et j'attendrai votre reponse .
http://dawlize.erog.fr/
quelque soit votre avis,merci de me dire ton avis.
je ne sais pas si mon blog vous interessera car c'est pour les gays.je vous donne son adresse et j'attendrai votre reponse .
http://dawlize.erog.fr/
quelque soit votre avis,merci de me dire ton avis.
dawlize - le 18/05/2012 à 06h08
En fait il me faut l'adresse du blog pour pouvoir voir, identifier le problème exact et tester la solution.
Content que tu ais trouvé seul la solution.
Djaiz2Naz