J'ai un code à mettre dans un module ou un article.
Par exemple :
<script src="http://www.clocklink.com/embed.js"></script><script type="text/javascript" language="JavaScript">obj=new
Object;obj.clockfile="5030-green.swf";obj.TimeZone="France_Paris";obj.width=127;obj.height=150;obj.TimeFormat="H:mm:ss TT";obj.wmode="transparent";showClock(obj);</script>
Comment le placer ?
Il y a un bouton spécial que vous devez trouver !
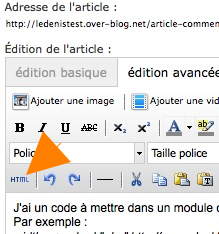
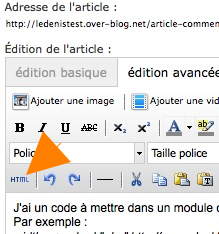
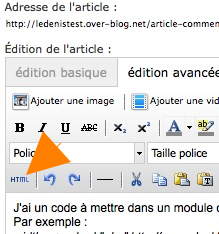
Dans le rédacteur de l'article :

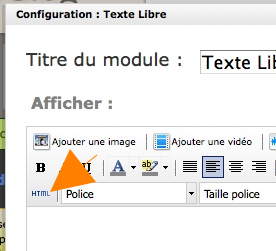
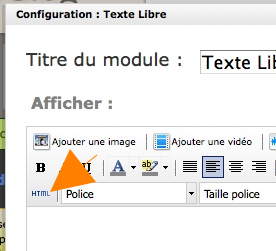
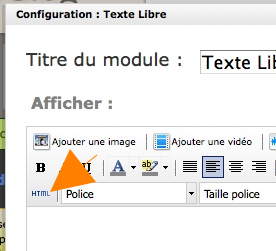
Dans le rédacteur du module :

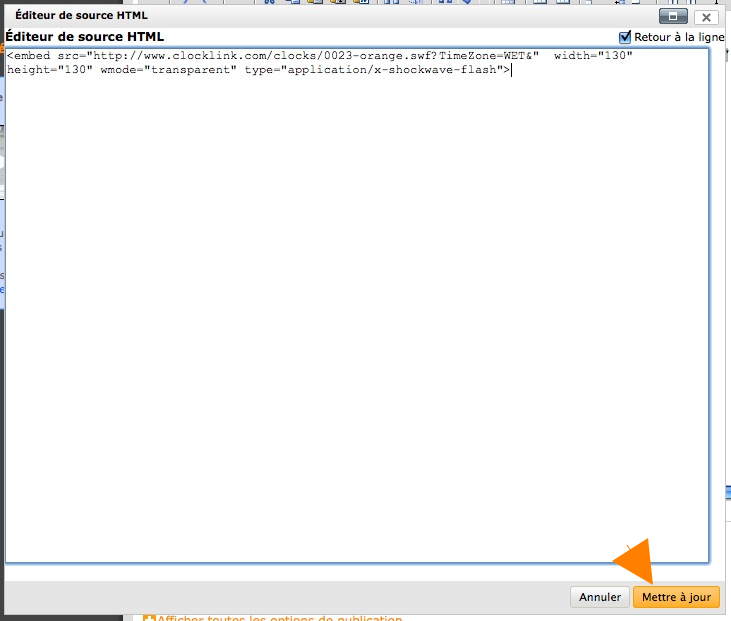
Clic sur l'icône "html" désignée par la flèche orange sur mes exemples ci-dessus, copie et colle le code :

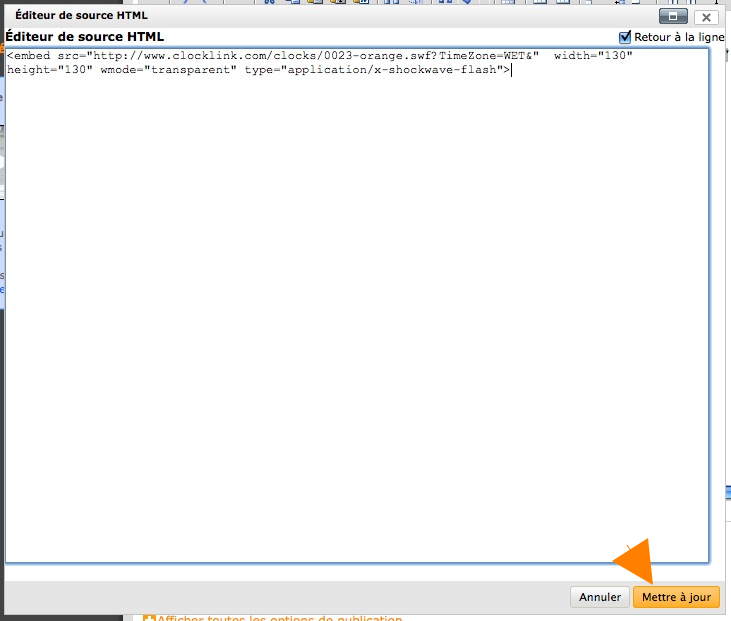
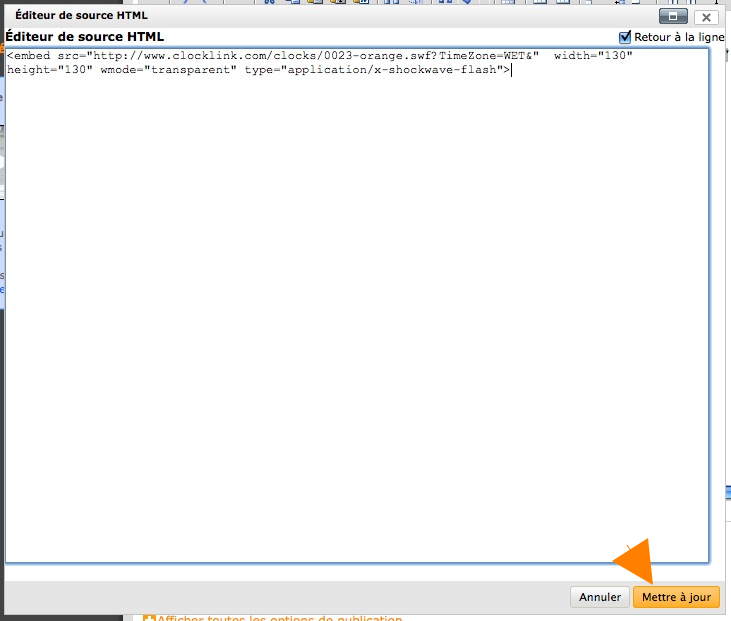
N'oubliez pas le clic sur le bouton de mise à jour qui se trouve en bas à droite.
ATTENTION : il est possible que vous ne voyez qu'un rectangle jaune avec le logo Flash (pour l'exemple développé ici) et c'est normal. Le gadget sera actif sur votre blog uniquement.
Validez le module ou l'article et hop (vous ne verrez pas le résultat ici : ce blog est de niveau Confiance).
Si vous n'arrivez pas au bon résultat, si l'éditeur vous oppose un message d'erreur, peut-être êtres vous l'auteur d'un blog de niveau
Confiance pour lequel le javascript, les
forumlaires et les fenêtres sont interdits (
voir alors cet article).
J'ai un code à mettre dans un module ou un article.
Par exemple :
<embed src="http://www.clocklink.com/clocks/0023-orange.swf?TimeZone=WET&" width="130" height="130" wmode="transparent" type="application/x-shockwave-flash">
Comment le placer ?
Il y a un bouton spécial que vous devez trouver !
Dans le rédacteur de l'article :

Dans le rédacteur du module :

Cliquez là-dessus, copiez et collez le code :

N'oubliez pas le clic sur le bouton de mise à jour.
ATTENTION : il est possible que vous ne voyez qu'un rectangle jaune avec le logo Flash (pour l'exemple développé ici) et c'est normal. Le gadget sera actif sur votre blog uniquement.
Validez le module ou l'article et hop :
Si votre code de HTML est un Javascript, une iframe ou un forumlaire, cela n'est pas possible, faites bien attention à cela. Le code ne doit donc pas contenir les termes suivants :
C'est réservé aux blogs de niveau Privilège (gratuit) et Premium (payant) et pour eux j'ai fait
cet article.
Comme vous le pouvez voir, il neige sur mon blog Erog de niveau Confiance.
Comment cela est-il possible ?
Tour d'abord, il vous faut savoir si le css du thème de base Erog que vous avez choisi est modifiable. C'est indiqué dans >Design >Thèmes prédéfini en prévisualisant le thème.
Il vous faut également savoir si votre fond de blog est une coleur ou une image.
Bien sûr, il vous faut une image de neige qui tombe.
J'en donnerais quelques exemples en fin d'article.
|
Si votre thème possède un css déjà modifié
|
Si votre thème possède un css non modifiable ou jamais modifié
|
|
Si votre fond de blog est une couleur
|
C'est la solution la plus simple.
Repérez la dernière ligne body de votre css et ajoutez-y entre l'accolade ouvrante et l'accolade fermantel'information de l'image "neige qui tombe" :
background-image:url(URL DE L IMAGE DE NEIGE); background-repeat:repeat; background-position:center; background-attachment:fixed;
Validez votre css et videz le cache pour voir immédiatement le résultat.
Pour revenir à la configuration précédente, il faudra effacer cette même instruction de la ligne body.
|
Dans ce cas là le mieux est de vous inspirer de cet article de mon blog afin d'ajouter
le code suivant dans le code de votre en-tête :
<style type="text/css"><!--
body { background-image:url("URL DE L IMAGE DE NEIGE"); background-repeat:repeat; background-position:center; background-attachment:fixed; }
--></style>
Pour revenir à la configuration précédente, il faudra effacer cette même instruction du module.
|
|
Si votre fond de blog est une image
|
C'est la solution la plus compliquée car elle implique deux changements :
déplacer votre image de fond de blog
ajouter l'image de neige qui tombe
Je vais parler ici de la première partie puisque la seconde est absolument identique à celles utilisées ci-dessus que je reprendrais sommairement.
Le secret est de déplacer l'image de fond dans une ligne intitulée html de façon à libérer la place de l'image dans la ligne body.
Pourquoi pas l'inverse qui serait plus simple ?
Parce que le body se trouve devant le html et donc la neige sera devant le fond de blog.
|
Créons une partie réservée en toute fin de votre css :
/*--------NEIGE--------*/
html {background-image:url(URL DE L IMAGE DE FOND)}
body { background-image:url("URL DE L IMAGE DE NEIGE"); background-repeat:repeat; background-position:center; background-attachment:fixed; }
|
ajoutons ce code dans le code html de votre en-tête :
<style type="text/css"><!--
html {background-image:url(URL DE L IMAGE DE FOND)}
body { background-image:url("URL DE L IMAGE DE NEIGE"); background-repeat:repeat; background-position:center; background-attachment:fixed; }
--></style>
|
Pour revenir à la configuration sans neige, il suffit d'effacer ces lignes.
|
Maintenant que la technique est comprise, voici quelque sexemple de gifs animés de neige tombante.
Bien entendu, les images à fond transparent sont à privilègier si vous avez une image en fond de blog, c'est pour cela que le fond des cellules est gris...
Pour les utiliser, le mieux est de les récupérer et de les héberger vous même : clic-droit "enregistrer l'image sous" permet de récupérer l'image que vous hébergerez dans un dossier de votre
administration Over-Blog.
Vous en trouverez d'autres lors de recherches dans un moteur de recherches comme Google, yahoo ou Bing! par exemples.














Commentaires